LIFT
LIFT
LIFT
OFF
OFF
OFF
Type
Type
Type
Case Study
Case Study
Case Study
Year
Year
Year
2024
2024
2024
Service
Service
Service
Mobile APP
Mobile APP
Mobile APP
role
role
role
UI/UX & INFORMATION ARCHITECTURE
UI/UX & INFORMATION ARCHITECTURE
UI/UX & INFORMATION ARCHITECTURE
DETAILS
DETAILS
DETAILS
OVERVIEW
OVERVIEW
OVERVIEW
— AN ALL-IN-ONE Travel Platform
— AN ALL-IN-ONE Travel Platform
— AN ALL-IN-ONE Travel Platform
This case study explores a mobile app focused on showcasing local cultural attractions. The aim was to create an intuitive and accessible experience for users looking to explore various sites, museums, and events.
This case study explores a mobile app focused on showcasing local cultural attractions. The aim was to create an intuitive and accessible experience for users looking to explore various sites, museums, and events.
This case study explores a mobile app focused on showcasing local cultural attractions. The aim was to create an intuitive and accessible experience for users looking to explore various sites, museums, and events.
— Introduction
— Introduction
— Introduction
I set out to a design mobile app that highlights local cultural attractions, focusing on delivering an intuitive and personalized user experience. The app will cater to a diverse audience, from tourists to locals, by offering easy access to museums, events, and recreational activities. I’ll be using Information Architecture principles to structure the app effectively, ensuring that users can seamlessly explore their surroundings based on personal preferences.
I set out to a design mobile app that highlights local cultural attractions, focusing on delivering an intuitive and personalized user experience. The app will cater to a diverse audience, from tourists to locals, by offering easy access to museums, events, and recreational activities. I’ll be using Information Architecture principles to structure the app effectively, ensuring that users can seamlessly explore their surroundings based on personal preferences.
I set out to a design mobile app that highlights local cultural attractions, focusing on delivering an intuitive and personalized user experience. The app will cater to a diverse audience, from tourists to locals, by offering easy access to museums, events, and recreational activities. I’ll be using Information Architecture principles to structure the app effectively, ensuring that users can seamlessly explore their surroundings based on personal preferences.

— PROBLEM STATEMENT
— PROBLEM STATEMENT
— PROBLEM STATEMENT
The challenge was to design an app that caters to a wide range of users with varying priorities, from cultural attractions to academic or recreational venues. How might I create a seamless, personalized travel experience for each user?
The challenge was to design an app that caters to a wide range of users with varying priorities, from cultural attractions to academic or recreational venues. How might I create a seamless, personalized travel experience for each user?
The challenge was to design an app that caters to a wide range of users with varying priorities, from cultural attractions to academic or recreational venues. How might I create a seamless, personalized travel experience for each user?
— goals
— goals
— goals
The goal was to create an intuitive platform that allowed users to easily discover local attractions tailored to their specific interests. The app needed to offer recommendations, advanced filtering options, and a user-friendly interface.
The goal was to create an intuitive platform that allowed users to easily discover local attractions tailored to their specific interests. The app needed to offer recommendations, advanced filtering options, and a user-friendly interface.
The goal was to create an intuitive platform that allowed users to easily discover local attractions tailored to their specific interests. The app needed to offer recommendations, advanced filtering options, and a user-friendly interface.
— design solutions
— design solutions
— design solutions
Using user research and feedback, I will implement a travel platform that integrates all aspects of travel — accommodations, attractions, transportation — into one app. This will include smart filtering and personalized suggestions.
Using user research and feedback, I will implement a travel platform that integrates all aspects of travel — accommodations, attractions, transportation — into one app. This will include smart filtering and personalized suggestions.
Using user research and feedback, I will implement a travel platform that integrates all aspects of travel — accommodations, attractions, transportation — into one app. This will include smart filtering and personalized suggestions.
— Design Process
— Design Process
— Design Process
The design process for this app was iterative and user-centered. I began by defining user needs, using surveys and interviews to identify key goals and preferences. Developing personas was essential in understanding the varying expectations among users. I created a clear information architecture, including site maps and user flows, to ensure that navigation was both logical and user-friendly. Prototyping and wireframing allowed me to visualize the app’s structure early on and gather user feedback, which helped guide refinements throughout the process. This structured, research-backed approach ensured that the app design remained user-centric from start to finish.
The design process for this app was iterative and user-centered. I began by defining user needs, using surveys and interviews to identify key goals and preferences. Developing personas was essential in understanding the varying expectations among users. I created a clear information architecture, including site maps and user flows, to ensure that navigation was both logical and user-friendly. Prototyping and wireframing allowed me to visualize the app’s structure early on and gather user feedback, which helped guide refinements throughout the process. This structured, research-backed approach ensured that the app design remained user-centric from start to finish.
The design process for this app was iterative and user-centered. I began by defining user needs, using surveys and interviews to identify key goals and preferences. Developing personas was essential in understanding the varying expectations among users. I created a clear information architecture, including site maps and user flows, to ensure that navigation was both logical and user-friendly. Prototyping and wireframing allowed me to visualize the app’s structure early on and gather user feedback, which helped guide refinements throughout the process. This structured, research-backed approach ensured that the app design remained user-centric from start to finish.

— PERSONAS
— PERSONAS
— PERSONAS
Initially, I was assigned four different personas. In-order to understand both the trip-planning process of users, and resolve the issues that they may face, I set out to conduct thorough user-research. Evelyn, a writer and bibliophile, is heading to Albany primarily to attend the Albany Book Festival, where she hopes to find rare books, meet other writers, and connect with fellow book enthusiasts.
Initially, I was assigned four different personas. In-order to understand both the trip-planning process of users, and resolve the issues that they may face, I set out to conduct thorough user-research. Evelyn, a writer and bibliophile, is heading to Albany primarily to attend the Albany Book Festival, where she hopes to find rare books, meet other writers, and connect with fellow book enthusiasts.
Initially, I was assigned four different personas. In-order to understand both the trip-planning process of users, and resolve the issues that they may face, I set out to conduct thorough user-research. Evelyn, a writer and bibliophile, is heading to Albany primarily to attend the Albany Book Festival, where she hopes to find rare books, meet other writers, and connect with fellow book enthusiasts.

— User Journey Map
— User Journey Map
— User Journey Map
Evelyn’s journey map revealed some significant insights: she values structured event-centered information, uses multiple platforms, and experiences a high cognitive load. Her desire for easy navigation and access to event details became core design considerations. This journey map helped me identify user pain points and tailor the app to address them. For example, consolidating information on event schedules and recommendations minimizes her need to switch between platforms, streamlining her overall experience.
Evelyn’s journey map revealed some significant insights: she values structured event-centered information, uses multiple platforms, and experiences a high cognitive load. Her desire for easy navigation and access to event details became core design considerations. This journey map helped me identify user pain points and tailor the app to address them. For example, consolidating information on event schedules and recommendations minimizes her need to switch between platforms, streamlining her overall experience.
Evelyn’s journey map revealed some significant insights: she values structured event-centered information, uses multiple platforms, and experiences a high cognitive load. Her desire for easy navigation and access to event details became core design considerations. This journey map helped me identify user pain points and tailor the app to address them. For example, consolidating information on event schedules and recommendations minimizes her need to switch between platforms, streamlining her overall experience.


— Competitor Analysis
— Competitor Analysis
— Competitor Analysis
For the competitor analysis, I looked at Expedia, a popular travel app with mixed reviews. Users appreciated certain aspects of its functionality, like the clean UI, but many were frustrated by confusing navigation, frequent booking errors, and a slow website. Feedback indicated that users often preferred booking directly with airlines due to these issues. I took the functional elements from Expedia that users found helpful, such as the straightforward design, and avoided the problematic areas, ensuring LiftOff would provide a more intuitive and efficient experience.
For the competitor analysis, I looked at Expedia, a popular travel app with mixed reviews. Users appreciated certain aspects of its functionality, like the clean UI, but many were frustrated by confusing navigation, frequent booking errors, and a slow website. Feedback indicated that users often preferred booking directly with airlines due to these issues. I took the functional elements from Expedia that users found helpful, such as the straightforward design, and avoided the problematic areas, ensuring LiftOff would provide a more intuitive and efficient experience.
For the competitor analysis, I looked at Expedia, a popular travel app with mixed reviews. Users appreciated certain aspects of its functionality, like the clean UI, but many were frustrated by confusing navigation, frequent booking errors, and a slow website. Feedback indicated that users often preferred booking directly with airlines due to these issues. I took the functional elements from Expedia that users found helpful, such as the straightforward design, and avoided the problematic areas, ensuring LiftOff would provide a more intuitive and efficient experience.


— user research
— user research
— user research
The research phase involved surveying a plethora of people, especially those who fit into the same demographics as the personas I was assigned in-order to understand their typical trip-planning process. This step was of the utmost importance, as it was what was going to allow me build something that was truly user-centric.
The research phase involved surveying a plethora of people, especially those who fit into the same demographics as the personas I was assigned in-order to understand their typical trip-planning process. This step was of the utmost importance, as it was what was going to allow me build something that was truly user-centric.
The research phase involved surveying a plethora of people, especially those who fit into the same demographics as the personas I was assigned in-order to understand their typical trip-planning process. This step was of the utmost importance, as it was what was going to allow me build something that was truly user-centric.

— User FLOW & Taxonomy
— User FLOW & Taxonomy
— User FLOW & Taxonomy
Evelyn’s user flow showcases her planning process, from arranging transport to visiting the Book Festival. I noticed that her high cognitive load, given the many platforms she used, created a need for a more integrated experience. This insight influenced my design, leading to features like a centralized itinerary that combines scheduling, locations, and recommendations in one place. This design choice was about reducing cognitive load, making it easier for Evelyn to organize her trip while also exploring nearby attractions.
Evelyn’s user flow showcases her planning process, from arranging transport to visiting the Book Festival. I noticed that her high cognitive load, given the many platforms she used, created a need for a more integrated experience. This insight influenced my design, leading to features like a centralized itinerary that combines scheduling, locations, and recommendations in one place. This design choice was about reducing cognitive load, making it easier for Evelyn to organize her trip while also exploring nearby attractions.
Evelyn’s user flow showcases her planning process, from arranging transport to visiting the Book Festival. I noticed that her high cognitive load, given the many platforms she used, created a need for a more integrated experience. This insight influenced my design, leading to features like a centralized itinerary that combines scheduling, locations, and recommendations in one place. This design choice was about reducing cognitive load, making it easier for Evelyn to organize her trip while also exploring nearby attractions.

— low fidelity wireframes
— low fidelity wireframes
— low fidelity wireframes
Based on user insights, I created low-fidelity wireframes to visualize key features, like an organized homepage displaying transport, accommodation, and relevant attractions. These wireframes prioritize simplicity, featuring filter options and clear, intuitive navigation to address user needs for ease of use. For instance, the layout organizes results by relevance, ensuring that users can quickly locate high-priority items like event listings or nearby restaurants. This structure reflects Evelyn’s need for streamlined planning while offering easy access to personalized recommendations.
Based on user insights, I created low-fidelity wireframes to visualize key features, like an organized homepage displaying transport, accommodation, and relevant attractions. These wireframes prioritize simplicity, featuring filter options and clear, intuitive navigation to address user needs for ease of use. For instance, the layout organizes results by relevance, ensuring that users can quickly locate high-priority items like event listings or nearby restaurants. This structure reflects Evelyn’s need for streamlined planning while offering easy access to personalized recommendations.
Based on user insights, I created low-fidelity wireframes to visualize key features, like an organized homepage displaying transport, accommodation, and relevant attractions. These wireframes prioritize simplicity, featuring filter options and clear, intuitive navigation to address user needs for ease of use. For instance, the layout organizes results by relevance, ensuring that users can quickly locate high-priority items like event listings or nearby restaurants. This structure reflects Evelyn’s need for streamlined planning while offering easy access to personalized recommendations.

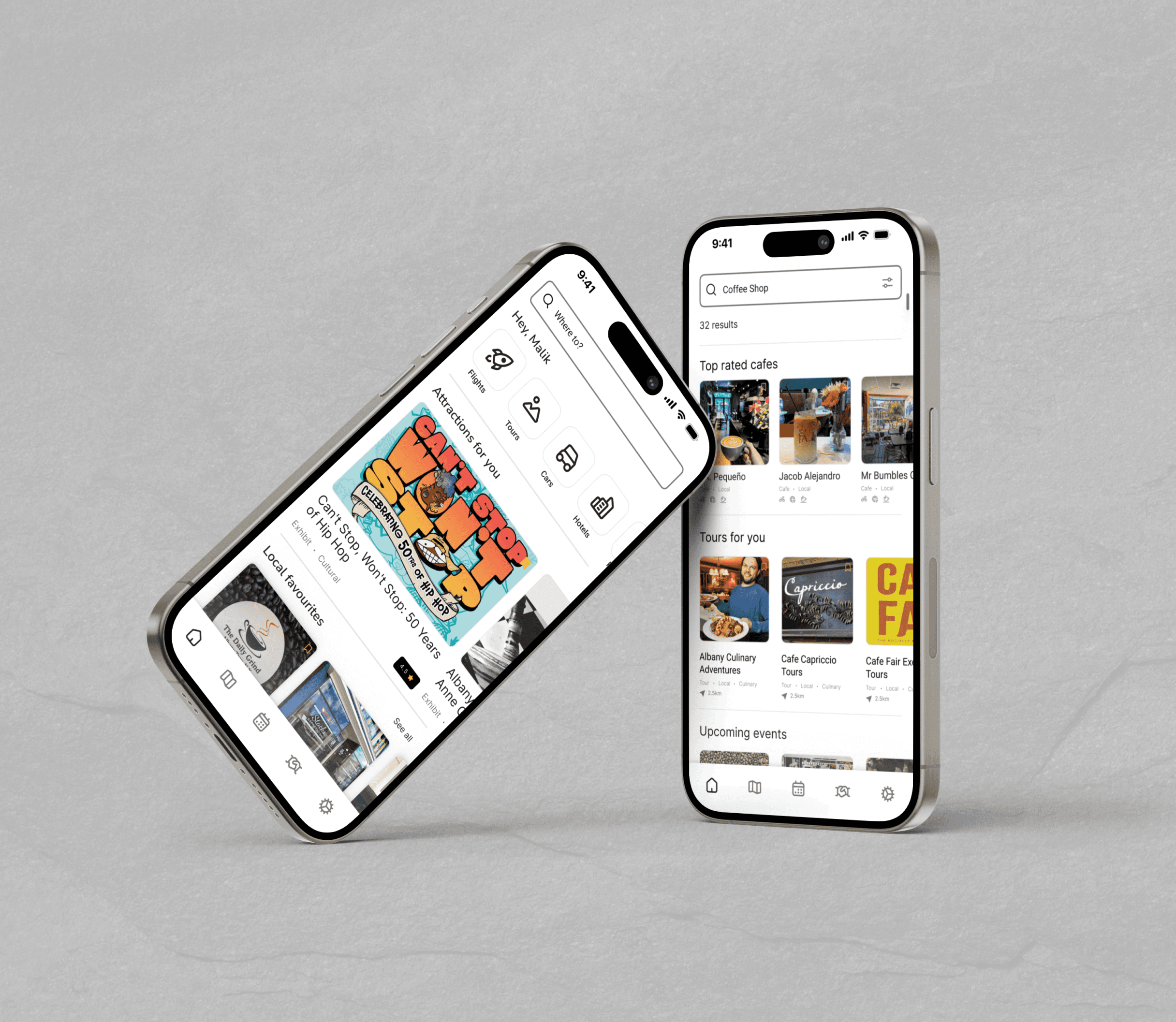
— High Fidelity Screens
The final design included a polished UI, integrating the feedback and insights from user research. Key features included personalized recommendations based on previous searches, detailed listings of attractions with reviews, and integrated maps for easy navigation. The design focused on user-friendly elements such as advanced search filters, intuitive navigation bars, and detailed venue pages that presented clear, organized information.
The final design included a polished UI, integrating the feedback and insights from user research. Key features included personalized recommendations based on previous searches, detailed listings of attractions with reviews, and integrated maps for easy navigation. The design focused on user-friendly elements such as advanced search filters, intuitive navigation bars, and detailed venue pages that presented clear, organized information.
The final design included a polished UI, integrating the feedback and insights from user research. Key features included personalized recommendations based on previous searches, detailed listings of attractions with reviews, and integrated maps for easy navigation. The design focused on user-friendly elements such as advanced search filters, intuitive navigation bars, and detailed venue pages that presented clear, organized information.

— final product
— final product
— final product

CONCLUSION
CONCLUSION
CONCLUSION
— what did i accomplish?
— what did i accomplish?
— what did i accomplish?
Through this project, I successfully created an intuitive and accessible app by leveraging ontologies, taxonomies, and user flows. I designed features like advanced filtering and personalized recommendations that cater to diverse user needs, ultimately improving the app's usability and overall user experience.
Through this project, I successfully created an intuitive and accessible app by leveraging ontologies, taxonomies, and user flows. I designed features like advanced filtering and personalized recommendations that cater to diverse user needs, ultimately improving the app's usability and overall user experience.
Through this project, I successfully created an intuitive and accessible app by leveraging ontologies, taxonomies, and user flows. I designed features like advanced filtering and personalized recommendations that cater to diverse user needs, ultimately improving the app's usability and overall user experience.